WordPress columns allow you to be creative with your content and make good use of the available space. The Columns block feature structures your content in a way that makes posts and pages easy to read, which helps keep users' attention for longer.
In this article, we will guide you on how to create columns in your WordPress posts and pages.
Let's dive in.
Why Add Columns to WordPress?
The multi-column layout is useful not only from an aesthetic point of view but also for improving readability. Content with a shorter width is easy to scan and read. This improves website engagement as users are prone to stay on a webpage for longer when the text is easily readable.
Furthermore, using multiple columns on your WordPress website helps display comparisons in an easy to comprehend way. This also helps keep the reader's attention, which is the ultimate goal for any website owner. And it's good for SEO.
Another reason to use columns is to organize your content in a unique way, highlight certain parts, and make it stand out.
Looking to make your website better? Check out these SEO-friendly WordPress themes.
How to Create Columns in WordPress (Without CSS or HTML Code)
In the WordPress (WP) Gutenberg editor, the function for adding columns is activated by default. It has been available since the 5.0 WordPress version.
The steps to creating the number of columns you want are as follows:
- To start using the column layout, create a new page or post or edit an existing one.
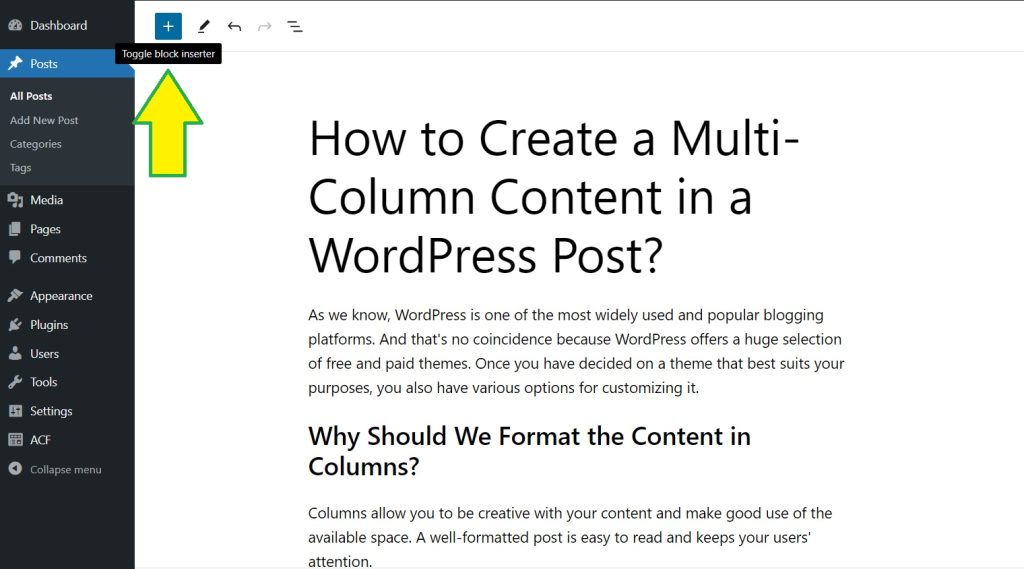
- Add a block using the "Add" (+) icon.

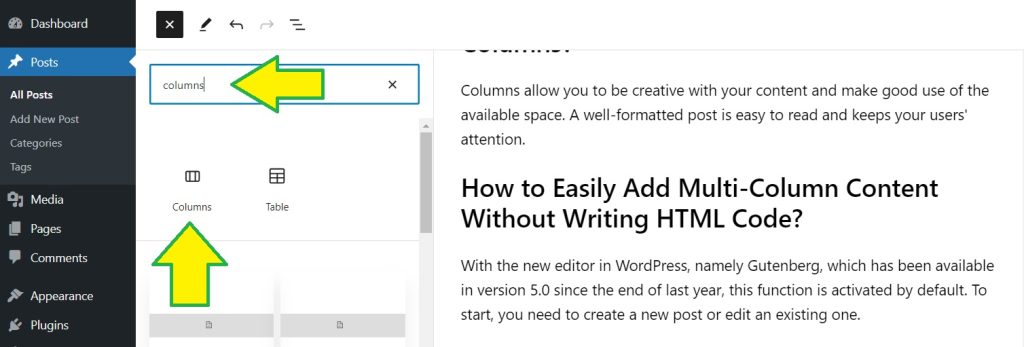
- Then, select the "Columns" block from the "Design" section or simply type in "columns" in the search bar to find it.

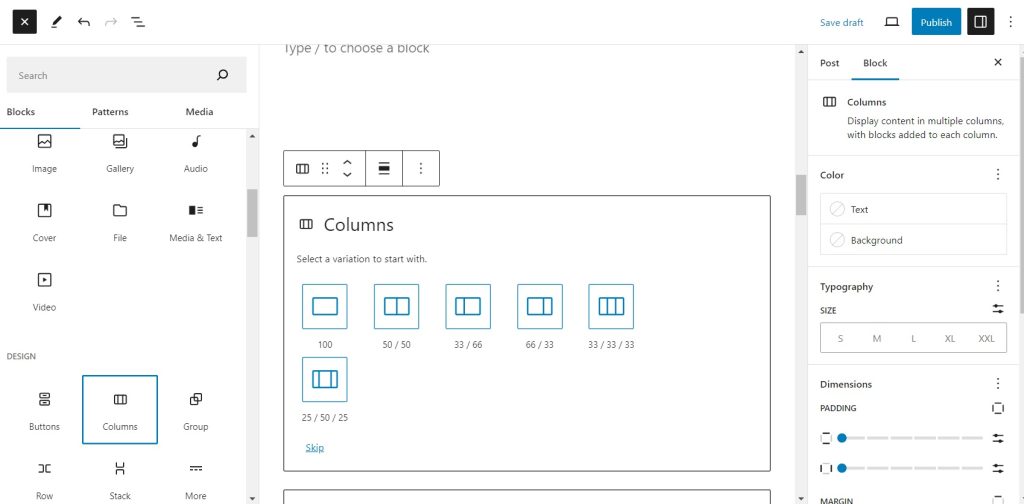
- Next, you'll have to choose the design from the block settings, which includes the number of columns and their width. Click on the design you want, and it will appear in the WordPress block editor.

- To enter your text, click on the selected column. You can use the "Tab" key on your keyboard to move to the next column.
How to Add Media or Other Content in the Columns Block
You have the option of adding images or embedding videos in the columns.
Let's see how:
- First, add a "Columns" block, choose its design, and click on a column.
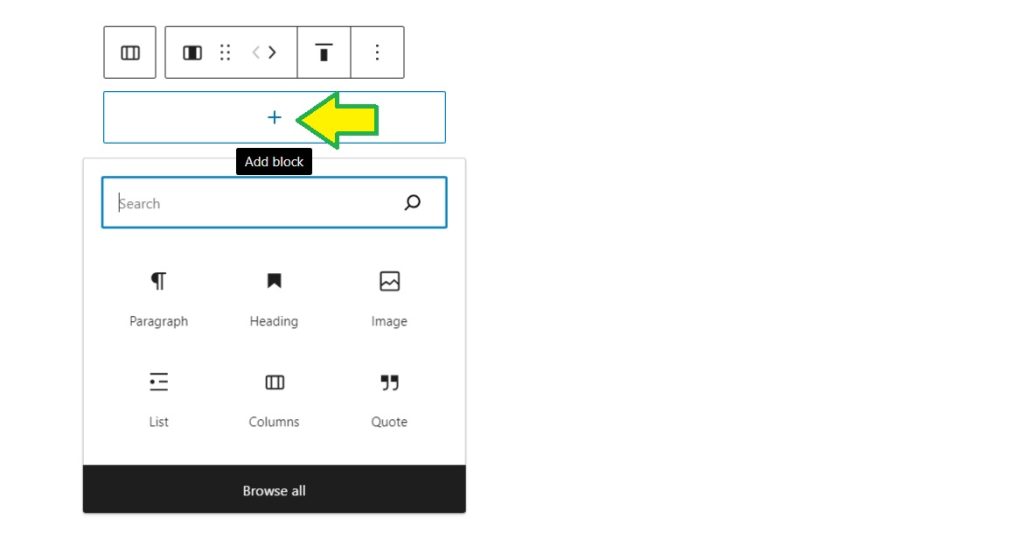
- You will see an "Add block" (+) icon with various options when you click on it. The most frequently used ones are displayed by default, and the "Image" option is there. For the videos, type "video" in the search bar.

There are other ways to use videos on your WP site. This blog post will tell you all about the best WordPress video plugins.
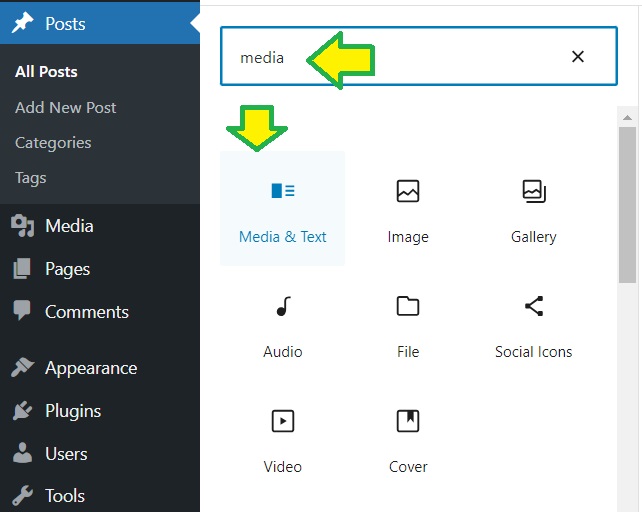
How to Add Both Media and Text in a WordPress Post or Page
If you want to insert an image and text next to it, use the "Media & Text" block instead of columns.
Click on the "Add Block" (+) icon in the upper left menu and type "media" in the search bar. There, you will see the "Media & Text" option.

We hope this tutorial has been helpful for you to create a stunning website.

If you need technical support for your WordPress website and prefer to focus on the business model of your online project, do not hesitate to contact us.

FAQ
How can I align the columns in my WordPress pages or posts?
You can align the columns in your WordPress posts or pages by using the alignment options available within the block settings of the Columns block. This allows you to control the positioning of columns within your content.
Can I create responsive columns in WordPress without using a plugin?
Yes, you can create responsive columns in WordPress without a plugin if you use the Gutenberg editor. It's a modern WP content editor that allows you to create responsive multi-column layouts for a more user-friendly experience.
Can I specify the number of columns in my WordPress layout?
Yes, you can easily specify how many columns you want in your WordPress content layout by adjusting the column settings within the block editor.

